Clobbering DOM attributes to bypass HTML filters
Description
This lab uses the HTMLJanitor library, which is vulnerable to DOM clobbering.
Reproduction and proof of concept
Analysis:
The library uses the attributes property to filter HTML attributes. However, it is still possible to clobber the attributes property itself, causing the length to be undefined. This allows for injecting any attributes into the form element. For example, the onfocus attribute to smuggle the print() function.
Go to one of the blog posts and create a comment containing the following HTML:
<form id=x tabindex=0 onfocus=print()><input id=attributes>
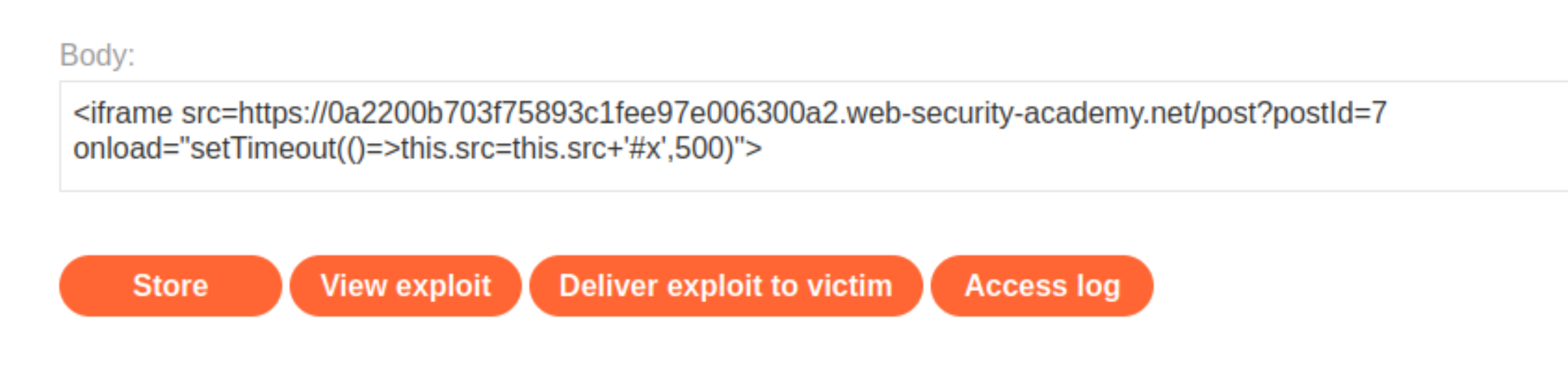
Go to the exploit server and add the following iframe to the body - Change the URL to contain your
lab-idand make sure that thepostIdparameter matches thepostIdof the blog post into which you injected the HTML in the previous step:

Store the exploit and deliver it to the victim. The next time the page loads, the
print()function is called.
When the iframe is loaded, after a 500ms delay, it adds the #x fragment to the end of the page URL. The delay is necessary to make sure that the comment containing the injection is loaded before the JavaScript is executed. This causes the browser to focus on the element with the ID x, which is the form we created inside the comment. The onfocus event handler then calls the print() function.
Exploitability
An attacker needs to construct a vector that bypasses the filter and uses DOM clobbering to inject a vector that calls the print() function. The attacker may need to use the exploit server in order to make the vector auto-execute in the victim’s browser.